

- #Visual studio code debug package script in terminal how to
- #Visual studio code debug package script in terminal software
- #Visual studio code debug package script in terminal download
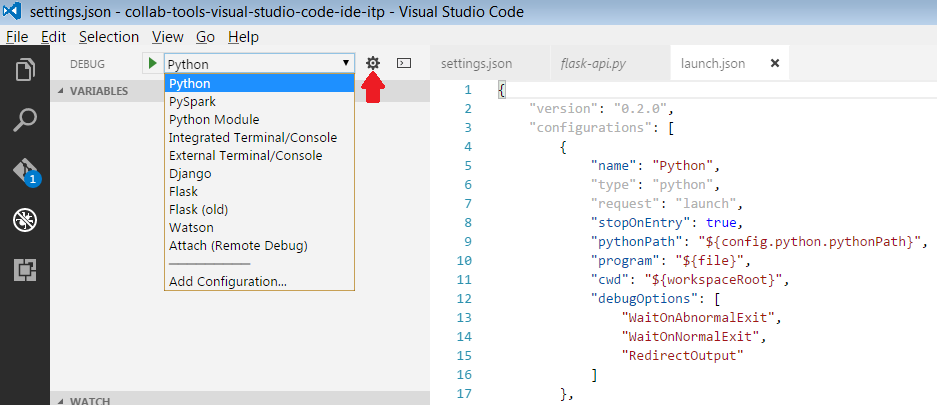
The Visual Studio Code debugger will try to auto-detect the debug environment for your project, but if this fails, you will be prompted to select the appropriate environment in this case, select Node.js. The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. Start a debugging session in Visual Studio Code The instructions to set it up are in the project’s README file.
#Visual studio code debug package script in terminal download
You also need a Node.js project you can use your own or download this sample URL shortener application. This tutorial uses v16.2.0 and 1.56.2, respectively. Setting up a project for Node.js debugging is not particularly difficult, and this tutorial will help you get it right on the first try! Prerequisitesīefore beginning, ensure the most recent versions of both Node.js and Visual Studio Code are installed. You can also evaluate expressions in the editor and step through the code to drill into the problematic parts. When beginning a debugging session, you must inspect the call stack and any scoped variables in their current state. Its built-in debugger can debug any application that targets the Node.js runtime, even if the source code for the application is a language that transpiles to JavaScript, such as TypeScript. The Visual Studio Code editor has all the tools to debug Node.js applications effectively.
#Visual studio code debug package script in terminal how to
How to debug Node.js apps in Visual Studio Code I'm currently working on my own products and teaching programming via my website freshman.tech.
#Visual studio code debug package script in terminal software
Turn on source maps and rebuild your project.Ayooluwa Isaiah Follow I'm a software developer from Nigeria with a keen interest in web technologies, security, and performance. You've likely not set "sourceMap": true in your tsconfig.json or outFiles in your launch.json and the VS Code Node.js debugger can't map your TypeScript source code to the running JavaScript. Press F5 to start the debug session, which launches the browser and hits your breakpoint in helloweb.ts.Ĭommon questions Cannot launch program because corresponding JavaScript cannot be found Open helloweb.ts in the editor and click the left gutter to add a breakpoint (it will be displayed as a red circle). If you run that configuration, your browser will launch with your web page. The Run and Debug view configuration dropdown will now show the new configuration Launch Edge against localhost. In-lined source maps (a source map where the content is stored as a data URL instead of a separate file) are also supported, although in-lined source is not yet supported.įor a simple example of source maps in action, see the TypeScript tutorial, which shows debugging a simple "Hello World" Node.js application using the following tsconfig.json and VS Code default Node.js debugging configuration. To generate source maps for your TypeScript files, compile with the -sourcemap option or set the sourceMap property in the tsconfig.json file to true. TypeScript debugging supports JavaScript source maps.

Visual Studio Code supports TypeScript debugging through its built-in Node.js debugger and Edge and Chrome debugger.


 0 kommentar(er)
0 kommentar(er)
